Since the beginning of the ages, people have told stories to pass the time, to entertain others and to feel connected with the rest of the world. User stories in website user interface (UI) and user experience (UX) design is a vital part of creating an online presence others are drawn to.
User stories put the customer at the focus of every part of the design. It becomes much easier to lose the features that don’t move the consumer toward conversion. What is the goal of your page and how do your visitors’ stories come into play?
What Is User Story in UX/UI?
UX is the feeling a person has after visiting your site or doing business with you. UI is the way the person’s computer or device works with your system. It can include how fast your site loads, the platform it’s built on and responses to actions by the user. Ideally, UX and UI work together to create an amazing customer experience that keeps them coming back to your site.
It’s the overall impression you leave and can include everything from the color palette you use to features on the page. According to Datareportal's Digital 2022: Global Overview Report, people spend around 12.5 trillion hours online annually. They have a choice where they spend those minutes. You aren’t just competing with other businesses in your industry. You’re also up against entertainment via video streaming, social media interactions and even email and online books.
Over time, your website can become prone to feature creep, where you keep adding new exciting things. The problem is that your users may only use one or two of those features to meet their goal and the others are just eye candy.
User stories help you understand the people behind the computer screen. What makes them tick? How might they respond to that new tool you want to add? Does it accomplish the task at hand?
User stories are a vital part of how you create a highly converting website with excellent UX and UI. Here are some tips to improve what you have and to consider before adding new elements to your design.
1. Dig Deeper
If you’ve been in business more than two seconds, you likely already have buyer personas developed for your brand. You probably have internal analytics showing who purchases from you and their preferences.
To really embrace user story in your design, however, you must dig a little deeper into the psychographics of your customers. Survey them and ask what they find most helpful about your site. Be prepared to hear criticism. Take it as an opportunity to improve your UX.
2. Share Case Studies
Another way you can utilize user stories is by sharing case studies and testimonials from your happy customers. People often turn to their peers for an opinion before buying from a new-to-them brand. Sharing stories on your page can help entice people to move through the sales funnel.

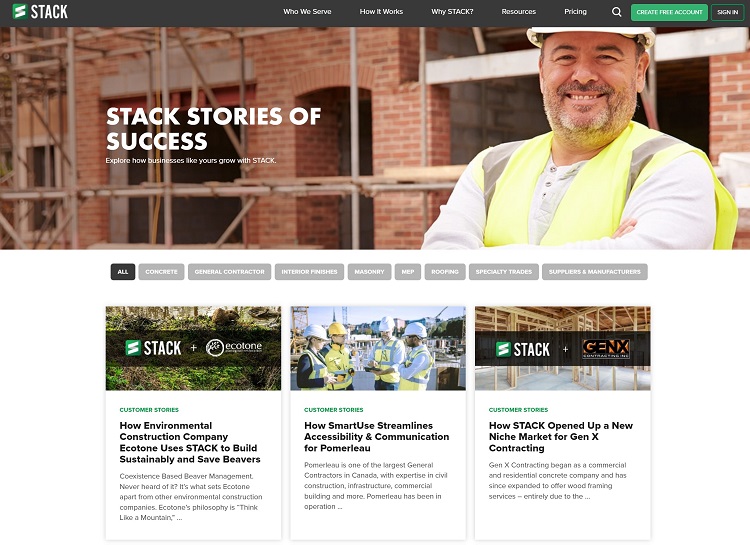
Source: https://www.stackct.com/customer-stories
STACK Construction turns to customer stories to pull the user in and engage them. When you land on the stories page, you see the image of a smiling man in front of a construction project. As you scroll down, you'll see information on different customers STACK Construction serves, such as an environmental construction company, roofing wins and more.
Seeing so many success stories encourages users to read more and consider the service for their own needs. You can also tap into these stories to improve the UX and UI of the site. What was helpful to your clients in the past?
3. Include Images
The human brain processes images around 60 times faster than text. Don’t just throw up some text and tell people the story. Instead, add in images to direct their path and grab their attention. What is relevant to the user story you’re telling?
If you are sharing a case study as mentioned above, you might include before and after photos. If you’re moving the user through your landing page based on their personal story and preferences, then you might use images of arrows or someone pointing in the direction you want the user to move.
4. Map the Story
You’ve likely heard about mapping the buyer’s journey, but you can also consider it mapping out their story. You just expand it out a bit on either end.
Start by asking what the person’s story is that drives them to your site. If you sell better working baby bottles, then the story might start with a mom trying to feed her baby and the child won’t eat. The baby is crying, she is crying and she heads to your site for a solution.
Go along with her and map out her story as she lands on your page, where she goes next, etc. For example, she’s already frazzled and doesn’t have time to read mounds of articles. Can you offer a quick introductory video or subheadings to point her on her way?

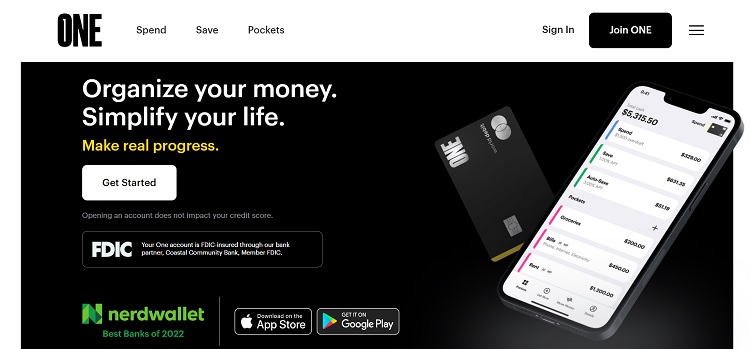
Source: https://www.onefinance.com
One Financial starts with the most basic premise of the user story. Why is the person on their page? They share their idea that the person wants to organize their money and simplify their life. They show a shot of the app in action, and then invite them to “Join ONE.”
You can improve your user stories by breaking them down into steps. What is step one for your site?
5. Understand Priorities
In order to write an effective user story and move the site visitor forward, you must understand where their priorities reside. For example, are they in a fast-paced business and want a solution yesterday? How can you get them to sign up as quickly as possible?
On the other hand, they may care more about the quality of the product or the ways it solves their pain point. You may need to share more about how it works and why it’s the best solution via articles or a video.
Understanding your users’ priorities helps you map out their story and meet their needs more effectively.
6. Complete a Full Set of User Stories
Don’t try to design to a single story. Once you segment your audience, you’ll see distinct groups of users. Each one has a different story to tell and follow. Ideally, your website design embraces all your user stories, even if it means creating multiple landing pages.

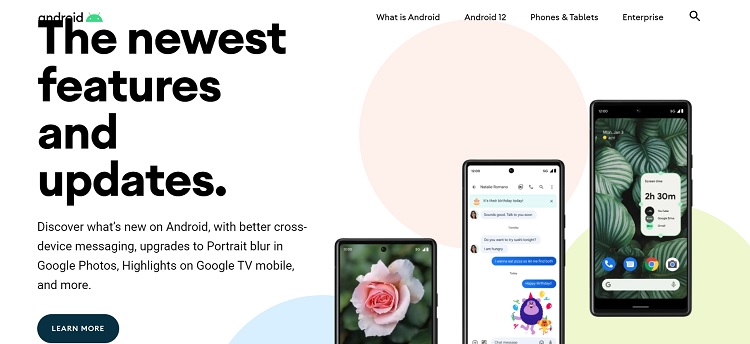
Source: https://www.android.com
Android has the difficult task of reaching many different types of users. They might sell to anyone from a teen to a retiree. How do you create a customer experience map that works well with all of the different personalities visiting your website?
Note how they break down the categories into generic tasks. Users can learn more about what Android is, look at the features of the latest release or go shopping. All throughout the site are call to action (CTA) buttons inviting the person to “learn more.”
Even the colors are somewhat muted and well-suited to all types of personalities and demographics.
7. Break Big Stories Into Smaller Ones
You might start with an epic style story covering most of your users and their expectations. However, you should then break down the larger stories into smaller ones to better meet the specific desires of each user segment.
Landing pages ideally are a bit more generic but you can then filter the buyer down by inviting them to make choices and choose various options until you take them on the journey they select themselves.
User Stories in UI/UX Design Matter
If you want your site's UX and UI to stand out from your competitors, you really do need to dig deep and make sure you’re meeting the needs of your audience. It’s tempting to add exciting new features, but they may not be necessary to the overall process of taking someone from a site visitor to a lead.



